мозг орнитолога
http://schoolmrrr.spybb.ru/
Вопросы/проблемы со стилем vol.02>>
Сообщений 181 страница 210 из 1000
Поделиться18110-03-2010 13:34:41
Поделиться18210-03-2010 13:41:54
vanilla sky.,
.container#pun-navlinks li {
display: inline;
margin: 0.1%;
padding: 3px 4px 4px 4px;
border-left: 1px solid #fff; }
уберите зачеркнутое.
Поделиться18310-03-2010 13:42:48
уберите зачеркнутое.
хорошо х)
Поделиться18410-03-2010 13:45:29
мозг орнитолога
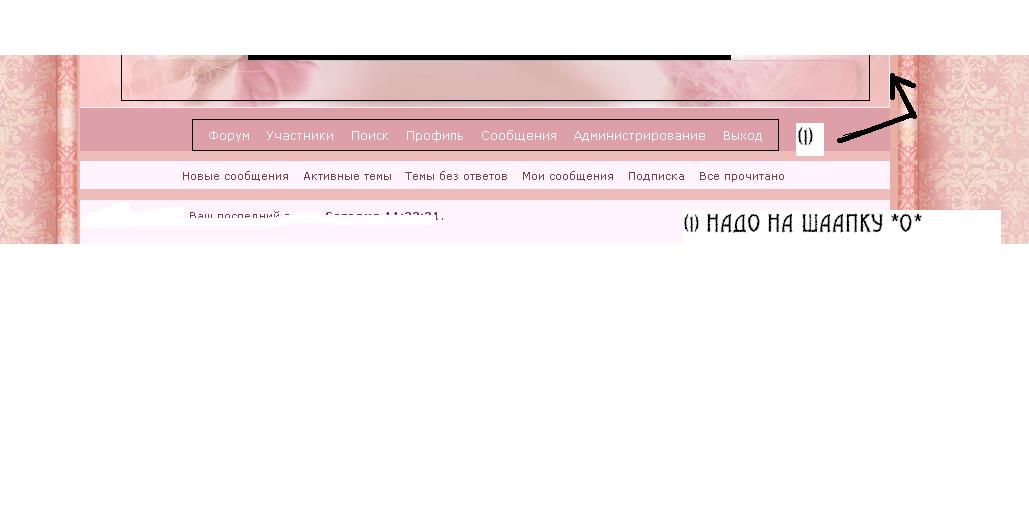
скажите мне ещё как её из шапки убрать +.+
Поделиться18510-03-2010 13:54:35
vanilla sky., в первом окне вот здесь уберите зачеркнутое:
/* D1.1 */
#pun-title {
margin: 0;
border: none;margin-bottom: -174px;
}
Поделиться18610-03-2010 13:57:08
мозг орнитолога
и посмотрите как всё сдвинулось о.о
Поделиться18710-03-2010 13:59:53
vanilla sky., еще здесь тоже убрать зачеркнутое:
/* D3.1 */
#pun-navlinks {
border: none;margin-bottom: 142px;
}
Отредактировано мозг орнитолога (10-03-2010 14:00:20)
Поделиться18810-03-2010 14:01:59
мозг орнитолога
спасибо уж тогда попристаю, как теперь сделать нормально чтобы ети два меню вместе были и то без палочек.
и внизу ещё там под копирайтом такая полоса черная, можо её убрать?
Поделиться18910-03-2010 14:23:00
два меню вместе были и то без палочек.
убрать зачеркнутое в первом окне:
/* D3.2 */
#pun-navlinks .container {
padding-top: 4px;
padding-right: 23px;
height: 27px;text-align: right;
}
это сделает верхнее меню по центру, потому что во втором файле у вас прописано это выравнивание
#pun-navlinks li {
display: inline;
margin: 0.1%;
padding: 3px 4px 4px 4px;border-left: 1px solid #fff;
}
это уберет вертикальные полоски.
чтобы убрать черную полосу, в первом окне надо добавить выделенное зеленым:
#pun-about p.container {background-image: url("http://i43.tinypic.com/15z1b8z.png"); background-repeat: no-repeat; height: 300px; float: center; background-color: transparent;
margin-bottom: -30px;}
выделенное жирным значение можете менять на свое усмотрение, добиваясь наилучшего положения. но полоса у вас по-прежнему будет выглядывать, пока из копирайтной картинки не уберете прозрачность, сквозь которую виднеется черный фон подложки. или можно изменить значение height, сделав его примерно 250px
Поделиться19011-03-2010 10:36:51
почему баннер мубб упрямо не хочет подниматься выше форума?
Поделиться19111-03-2010 11:25:54
Электра, все тот же форум? )
в первом окне ищи D1.4, убирай закомментированную часть - порой из-за нее может возникать проблема, увы-увы.
Вот, вычеркнул ненужное:
/* #pun-title TD.title-logo-tdr {
border: none;
width: 300px;
vertical-align: top;
padding-top: 0px;
padding-right: 145px;
} */#pun-title TD.title-logo-tdr {
border: none;
width: 350px;
vertical-align: top;
padding-top: 0px;
position: absolute;
left: 31%;
top: 0;
}
Также можешь попробовать при прописывании шапки отступить сверху немного (в нашем случае - 50px):
Из второго окошка у тебя:
#pun-title .title-logo {background-image : url("https://upforme.ru/uploads/000a/d5/a5/44-1-f.png");
background-repeat : no-repeat; height : 350px;
background-position: bottom center;
margin-top: 50px;}
Поделиться19211-03-2010 11:33:37
Wilhelm
мм... форум даже не среагировал на изменения (
Поделиться19311-03-2010 12:13:04
Электра, значит, дело в установленных хтмл-верхах и низах, ибо у меня на тестовике все в порядке.
Ох, зачем вы в верх пихаете коды, которые спокойно можно уместить в окошках CSS? О_о
Поделиться19411-03-2010 12:16:14
а еще у вас то ли в объявлении, то ли еще где стоит следующее, перекрывающее "отступ сверху":
<style>
#pun{
width: 810px;
margin: auto;
}
</style>
Разберитесь, зачем оно вам надо, тем более, что ширина форума уже прописана непосредственно в стиле.
Поделиться19511-03-2010 12:18:27
Wilhelm
это часть скрипта выпадающего меню.
margin: auto;
заменить это?
Поделиться19611-03-2010 12:21:38
это часть скрипта выпадающего меню.
Нет. Там есть коды, совершенно к меню не имеющие отношения. Честно вам говорю ) Да и вообще прописываемую в КСС часть меню спокойно можно запрятать в стиль - угрозы никакой нет, ничего не сломается, а грузиться будет легче. Ну да ладно, привычно со style-ми, пусть останется.
Убрать вообще. Лучше вообще эту <style> - неизвестность убрать из объявления. Ибо она ни на что не влияет и просто дублирует ширину форума.
Поделиться19711-03-2010 12:26:42
Wilhelm
зайди, пожалуйста, в асю х)
Поделиться19812-03-2010 18:39:52
Дело такое. нужно форум,участники и тд. и т.п. приподнять на шапку. примером может послужить АА. нужно примерно так.
Поделиться19912-03-2010 18:45:35
.black
Часто задаваемые вопросы>> , вопрос №5.
Поделиться20012-03-2010 18:57:12
.black
ты уэе второй раз спрашиваешь =="
Поделиться20113-03-2010 16:45:53
В общем, возникла такая проблема - два дня мозг убиваем, как только с бубном не плясали:
Сделала дизайн через стиль
Вот так выглядит главная страница
При обновлении и переходе в темы он иногда Сьезжает у меня вот так (разрешение 1280\1024)
У других пользователей с разрешением выше выглядит вот так
У тех, у кого разрешение 1024\768 - вообще ничего не сьезжает
собственно, код панели:
<div id="html-header"> <table valign="top" width="900" border="0" cellspacing="0" cellpadding="0"> <TR valign="top" width="900"><TD height =100% width=0 valign="top"> <table bgColor=#faf7ef valign="top" cellspacing="0" cellpadding="1"><tr valign="top"><td width="180px" valign="top"> <div class='sidebar'> <span class='desc'> <center><img src="http://savepic.org/277024.png"></br><br> <div class="tablepad"><span class='desc' > бла-бла-бла </span></div> </div> <div class="maintitle"> </div> <div class="tablepad"><span class='desc' > бла-бла-бла </div> </div> <br> <div class="maintitle"> </div> <br></div> </left></td></tr></table></td> <td valign=top width=720> <table class="aa" bgColor="faf7ef" cellspacing="2" cellpadding="0" width=720 align=left><TR><TD align=left></div> </div> </div>
ширина форума в стиле
/* A5 Basic page layout and borders
-------------------------------------------------------------*/
/* A5.1 */
#pun {
width: 900px;
margin: 0px auto auto auto;
float: center;
padding: 0px 0px 0px 0px;
border: 5px solid #3c352e;
border-top: 1px solid #3c352e;
border-bottom: 6px solid #3c352e;
}пробовали несколько вариантов боковой панели, но все получаются косые - или наезжают на форум, или сдвигают его или вообще появляется бегунок внизу
админ rusff объясняет, что это баг сервиса, но на других же форумах адекватно все стоит, хотя код одинаковый
Отредактировано Илльфорте (13-03-2010 16:47:21)
Поделиться20213-03-2010 16:50:13
*сразу предупреждаю, если ко мне - я боковыми панелями не занимаюсь, ибо их много и разбираться мне сущий вломм... *
Со скринов так ничего и не увидел (ибо мелкие слишком), потому пока советую отцентрировать сам фон (background-position: top center;)
Ну раз админ сказал - то никаких претензий возникнуть не должно. По сути, rusff, mybb и прочие адреса по мелочам различаются друг от друга, даром что партнеры.
P.S. <div class='sidebar'> Где css-код класса sidebar?
Поделиться20313-03-2010 16:57:44
отому пока советую отцентрировать сам фон (background-position: top center;)
центровали и смещали - было бесполезно. Просто вот та же форма быстрого ответа вылезала за рамку форума
P.S. <div class='sidebar'> Где css-код класса sidebar?
имеется в виду стоит? Стоял он в html-верх
Поделиться20413-03-2010 17:16:26
имеется в виду стоит?
Имеется в виду - в коде есть отсылка на прописанную на стороне часть. Части этой нет. Мне нужно было узнать именно код, не его месторасположение - с этим-то все понятно.
В общем, ясно. Поставьте нормальную панельку - и не мучайтесь ) Та, что через html - она дико глючная, плюс в ней не закрыты тэги, да и вообще она для борды создавалась...
В общем, я в очередной раз поплевался на нее, получается... А обойтись без боков возможно?
Поделиться20513-03-2010 17:19:34
Wilhelm
то, что для борды - я слышал. Мне сегодня намекнули, что в стиль надо запихнуть, но я хотел уточнить. А куда именно - верх, низ? и что конкретно ставить?
я с ними раньше не работал, захотелось извратиться, красоту навести
Поделиться20613-03-2010 17:27:03
и что конкретно ставить?
Это относилось, скорее всего, к боковой таблице, что прописывается через CSS, не к той версии, что стоит на данный момент у вас, то бишь.
Просто та таблица, что предлагает нам Техподдержка (http://support.rusff.me/viewtopic.php?id=957), несколько недоработан в том плане, что она фиксирована относительно левого края форума. Таблицу эту можно усовершенствовать и довести до ума (чтобы она была прилеплена непосредственно к бокам форума и двигалась вместе с ним), но с этим я смогу вам помочь еще не скоро - увы, все никак руки до таблицы не доходят.
Так что пока предложу либо зафиксировать форум относительно левого края и поставить CSS-табличку с техподдержки, либо - на какое-то время отказаться от использования сайдбара.
Поделиться20713-03-2010 17:31:22
Wilhelm
спасибо за ответ)
Поделиться20814-03-2010 17:52:47
щас свихнусь хD
скрин. 
Отредактировано .black (14-03-2010 17:54:05)
Поделиться20914-03-2010 18:04:13
.black
Блэээээк, тебе два раза ответили -) иди в часто задаваемые вопросы. Выполни там всё, кроме "Потом изменим само расположение меню навигации. D.2 и D.3 меняем на это:". Не заменяй ничего. Ниже кода даны обозначения, как двигать меню навигации.
Поделиться21014-03-2010 18:11:42
Deisy-
я глупый барашек хД
Теперь три раза ответили и разжевали. спасибо о кКами-сама +_+